Hoje vamos aprender sobre modos de tela do Photoshop, ou seja, vamos ver como deixar o Photoshop em tela cheia!
Dessa forma o documento selecionado pegará toda a extensão da tela. Além disso, você verá como exibir ou ocultar menus, painéis, a barra de ferramentas e a barra de opções.
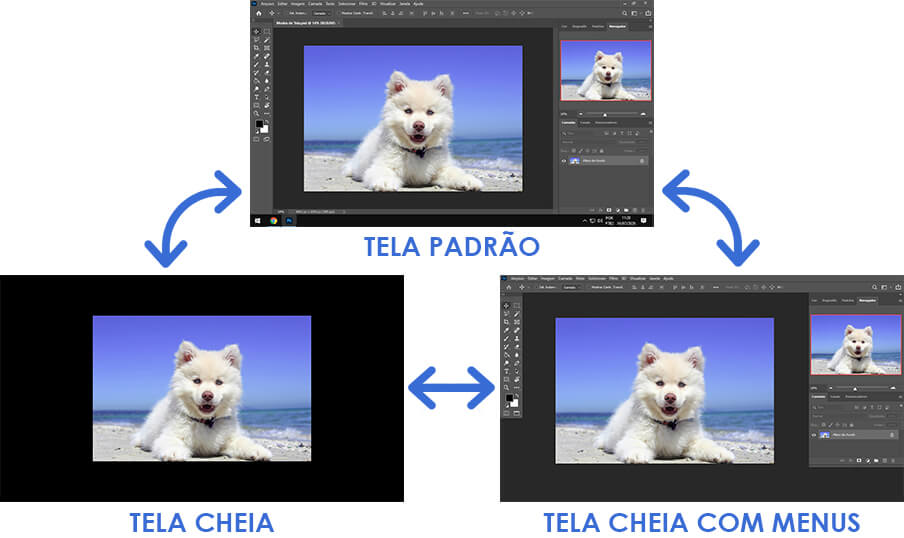
Temos 3 modos de tela: Tela Padrão, Tela Cheia com Barra de Menus, e Tela Cheia. Mais adiante vamos ver como mudar entre eles e descobrir pra que eles servem.
Este tutorial está de acordo com a versão Photoshop CC 2020 do programa.
Como mudar o modo de tela do Photoshop
Apertando a tecla F uma ou mais vezes você irá alternar entre os 3 modos de tela. Apertando Ctrl+F / Cmd+F você irá voltar ao modo de tela anterior.

De forma alternativa, vá na barra de ferramentas e clique sobre o botão Alternar modo de tela (Change screen mode) uma ou mais vezes para alternar entre os modos de tela.

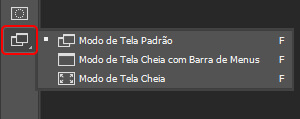
Ou então clique com o botão direito sobre esse botão para abrir uma lista e selecionar diretamente o modo de tela que você quer.

Além disso, você também pode acessar essa lista indo no menu Visualizar (View) > Modo de tela (Screen mode). Então é só selecionar o modo de tela que quiser.
Se você selecionar o Modo de Tela Cheia (Full Screen Mode), uma mensagem aparecerá. Ela avisa que se este modo for ativado, você pode voltar para o Modo de Tela Padrão apertando a tecla Esc ou F.
Modos de tela do Photoshop
Agora vamos para a explicação sobre cada um dos modos de tela, com exemplos:
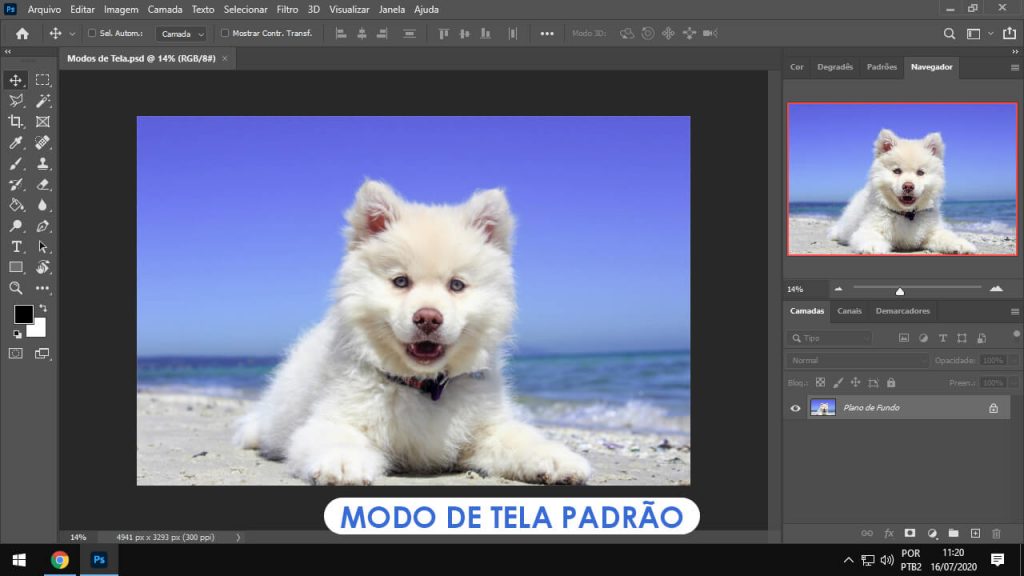
Modo de Tela Padrão
O Modo de Tela Padrão (Standard Screen Mode) é o que estamos acostumados.
Ou seja, é o modo que já vem aberto como padrão, que mostra a interface do photoshop e do windows. Por exemplo:

Além disso, as guias das janelas dos documentos aparecem e você pode selecionar entre elas.
Apenas nesse modo, se a imagem estiver menor do que a janela do documento, não é possível movê-la usando a ferramenta mão. Porém eu ensino como destravar isso no meu tutorial sobre a função overscroll do Photoshop.
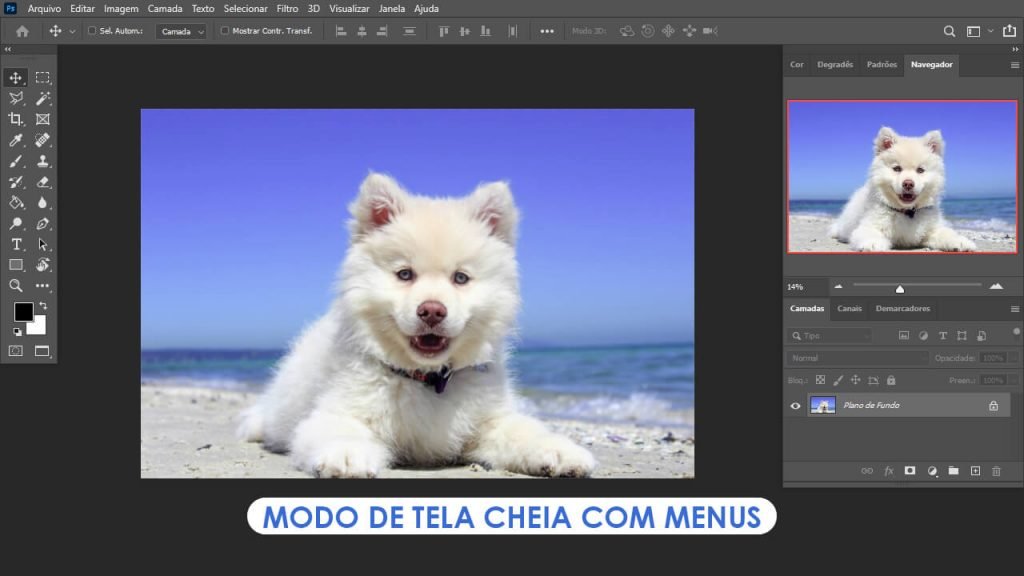
Modo de Tela Cheia com Barra de Menus
No Modo de Tela Cheia com Barra de Menus (Full Screen Mode With Menu Bar) o documento selecionado irá ficar em tela cheia pegando toda a extensão da tela.
Ou seja, ele esconde até mesmo a barra de tarefas do windows e as guias de outros documentos abertos.
Porém, os menus, os painéis, as barras de ferramentas e de opções irão ficar flutuando sobre o documento. Por exemplo:

Modo de Tela Cheia
No Modo de Tela Cheia (Full Screen Mode), apenas o nosso documento selecionado aparece.
Ou seja, assim como o último modo, ele pega a extensão da tela inteira, porém esconde os menus, barras e painéis.

Para trabalhar nesse modo, é importante decorar as teclas de atalho do programa.
Dessa forma você pode selecionar ferramentas, abrir painéis etc sem depender dos menus e da barra de ferramentas que estão ocultos.
Além disso existem atalhos e outras formas de ver barras e painéis ocultos, o que é muito útil para esse modo. A seguir vou dar dicas de como fazer isso!
Ocultando ou mostrando painéis e barras
Independente do modo de tela que você estiver, você pode apertar a tecla Tab para esconder ou exibir os painéis e as barras de opções e de ferramentas.
Além disso, use o atalho Shift+Tab para esconder ou exibir apenas os painéis que estão flutuando ou encaixados na direita.
Se você ocultar a barra de opções, basta apertar Enter para fazer ela reaparecer.
Abrindo painéis ocultos automaticamente com o cursor
Além disso, você pode exibir automaticamente a barra de ferramentas ou os painéis ocultos que estavam encaixados nas laterais. Ou seja, essa dica funciona também para o Modo de Tela Cheia!
Basta encostar o cursor do mouse nos cantos da tela, e eles ficarão ativos enquanto o cursor estiver sobre eles.
Desativando abertura automática de painéis ocultos
Se quiser é possível desativar a abertura automática dos painéis ocultos ao encostar o cursor nos cantos da tela.
Para isso, abra a janela de preferências de Área de Trabalho de acordo com seu sitema operacional:
- No Windows, vá no menu Editar (Edit) > Preferências (Preferences) > Área de Trabalho… (Workspace…) ou use o atalho Ctrl+K e clique na aba Área de Trabalho (Workspace).
- No Mac, vá no menu Photoshop > Preferências (Preferences) > Área de Trabalho… (Workspace…) ou use o atalho Cmd+K e clique na aba Área de Trabalho (Workspace).
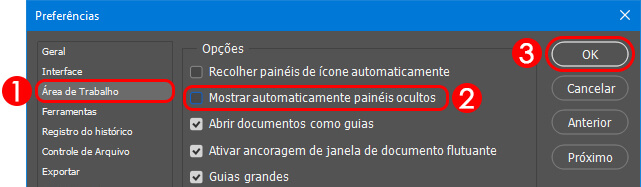
Então desmarque a opção Mostrar automaticamente painéis ocultos (Auto-show hidden panels) e clique em OK.

Feito isso, as janelas ocultas não irão mais aparecer ao encostar o mouse dos lados da tela.
Visualizando outros documentos nos modos de tela cheia
Se você estiver trabalhando nos modos de tela cheia, você pode trocar o documento que está visualizando com atalhos de teclado.
Aliás, esses atalhos funcionam no modo de tela padrão também!
Para visualizar o próximo documento, use o atalho Ctrl+Tab / Cmd+Tab. Já para visualizar o document anterior, use o atalho Ctrl+Shift+Tab / Cmd+Shift+Tab.
Conteúdo relacionado
Agora você aprendeu sobre os modos de tela do Photoshop e como ocultar ou visualizar painéis e barras.
Com isso, você tem muito mais controle sobre sua área de trabalho e pode visualizar melhor sua imagem em tela cheia no Photoshop.
Porém, ainda tem muita coisa legal e dicas que você pode aprender sobre o programa. Por isso separei alguns links úteis:
- Tutoriais de Photoshop – página com tutoriais de Photoshop feitos por mim.
- Página de aprendizado e suporte do Photoshop – página oficial de aprendizado do programa, feito pela Adobe.










