Olá! No artigo de hoje vou falar sobre o processo de pintura digital do meu desenho do dragão para o Inktober – dia 12 do desafio.
O desafio foi fazer uma arte digital que imitasse uma arte feita à mão, com caneta nanquim, com o tema “dragão”. O desenho foi feito nas cores preto, branco e tons de cinza.
Inktober é um desafio de desenho com tinta (mas que também pode ser feito com outros meios, como pintura digital) que acontece todo ano e dura todo o mês de outubro. O nome “Inktober” é um trocadilho com as palavras em inglês Ink (tinta) e October (Outubro).
Cada dia do mês possui um tema de desenho para ser feito. Para o 12° dia, o tema foi “dragão”, que é o desenho deste artigo. Saiba mais sobre esse desafio no meu artigo sobre o Inktober 2019.
Para criar a arte, usei o programa Adobe Photoshop CC 2019, junto com uma mesa digitalizadora Wacom CTL-480. Já para organizar imagens de referência, usei o programa PureRef.
É recomendado que você tenha conhecimentos básicos sobre o Photoshop ou outro programa de pintura digital para entender melhor as informações técnicas que vou passar, porém tentarei ser didático.
Meu processo criativo foi dividido nas seguintes etapas: busca por referências, rascunho, lineart, hachuras e finalização do fundo. Veja a seguir a explicação dessas etapas.
1° passo: busca por referências
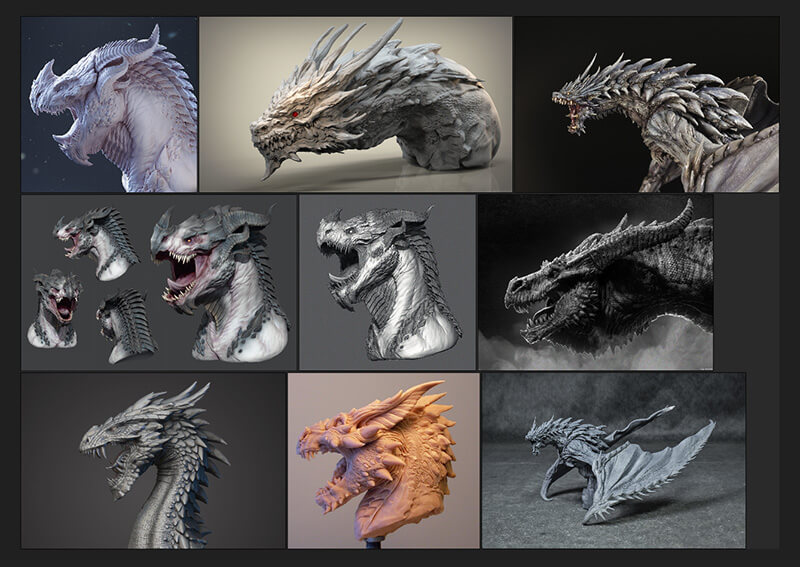
O primeiro passo antes de começar um desenho é planejar o que desenhar e como desenhar.
E para isso somos livres para olhar muitas referências de desenhos e modelagens 3D feitos por outros artistas para nos inspirarmos.
Existem várias formas de se representar um dragão. Meu objetivo foi olhar designs que mais me atraíram, e criar o meu próprio misturando características que mais me agradavam, criando assim um design novo.
Dentre essas características estão a forma da mandíbula, os chifres, o formato do olho, os espinhos, as escamas etc. Como resolvi desenhar apenas a cabeça e parte do peito e pescoço de um dragão, busquei principalmente por imagens referentes a essas áreas.
Os sites que mais uso para buscar referências é o Google imagens e o Pinterest. Portais de arte digital também são ricos em referências e ideias feitas por outros artistas. Os que mais utilizo são o DeviantArt e ArtStation.
Com as imagens de referência baixadas, adicionei todas a uma nova cena do programa PureRef, que é como uma mesa digital para organizar referências. Esse programa é muito útil pois permite que você organize as referências dentro de uma janela da forma que quiser. Você pode até mesmo sobrepor essa janela sobre o seu programa de desenho.
Como uso dois monitores, deixei o Photoshop CC 2019 aberto no monitor principal, e o PureRef aberto em tela cheia no monitor secundário.
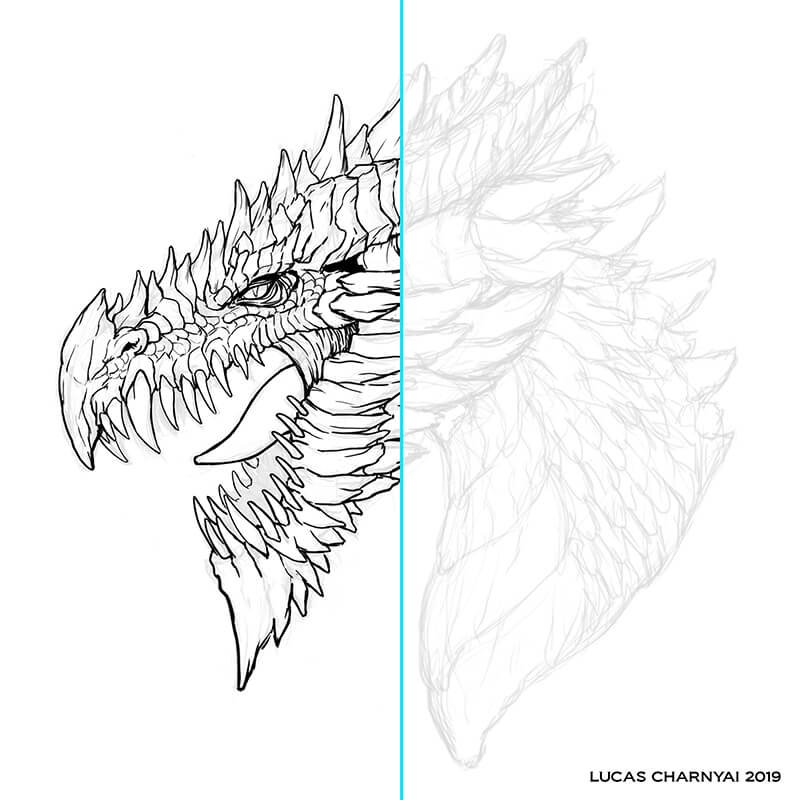
2° passo: Rascunho do dragão para o inktober
É aqui que todos os detalhes que mais me chamaram atenção na fase anterior são desenhados e misturados. O objetivo agora é testar as ideias para ver se ficam legais!
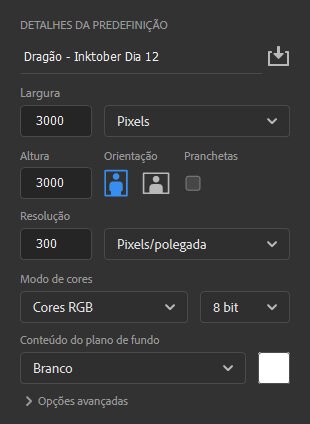
Novo documento do Photoshop
Pra começar, criei um novo documento no Photoshop CC 2019 com formato quadrado, em RGB. Deixei o tamanho com 3000 x 3000 pixels e resolução de 300 pixels por polegada. Assim ganho um bom nível de detalhes e ainda posso imprimir em boa qualidade depois, se eu quiser.

Deixei que o Photoshop criasse automaticamente uma camada de plano de fundo (background) preenchida com a cor branca, pois a usei como base.
Para começar o rascunho, criei uma nova camada transparente acima da camada branca de fundo. É nela que comecei meu desenho.
Então, ativei a ferramenta Pincel (brush tool) e escolhi um pincel básico redondo, com a pressão da caneta alterando a opacidade (opacity) e o tamanho (size) da pincelada.
Escolhi a cor preta básica padrão do programa, e para a dureza (hardness) do pincel usei valores entre 0 e 50%, já que eu queria algo mais suave.
Formas gerais do dragão para inktober
Comecei a desenhar as formas da minha cabeça de dragão, buscando partir de um plano mais geral, como a silhueta. Então fui gradualmente adicionando formas mais locais, como a posição dos olhos, espinhos, dentes e peito do dragão.

Um recurso muito útil para visualizar as proporções do desenho é refletir a imagem horizontalmente (menu imagem > Rotação de imagem > Virar tela de pintura horizontalmente), porque isso força nosso cérebro a perceber imperfeições no nosso trabalho.
A fase do rascunho é muito volúvel. Tudo pode mudar a qualquer momento. Por isso busco apenas começar a detalhar o desenho quando eu estiver satisfeito com suas formas mais gerais.
Detalhando o rascunho do dragão para inktober
Na fase de detalhar melhor o rascunho, procuro deixar a posição dos traços próxima do que será a arte final. Entretanto, eu trato mais o rascunho como uma demarcação do que como algo preciso.

Comecei a desenhar as escamas, rugas, espinhos internos, rachaduras e texturas. Não me importo muito com a grossura dos traços nessa fase, e costumo rabiscar várias vezes o mesmo lugar ou testar várias posições para cada detalhe.
Às vezes redesenho tantas vezes que tudo fica uma enorme bagunça, e é aqui que entra a ferramenta Borracha (eraser tool). Costumo usar uma borracha com as mesmas especificações do pincel, porém sem variação do tamanho de acordo com a pressão da caneta.
Assim deixo apenas os traços que vou realmente usar e não corro risco de me confundir no meio de muitos rabiscos.
Quando eu estou satisfeito e certo de que meu rascunho representa bem o que quero do desenho como um todo, eu passo para a etapa da arte final.
3° passo: lineart – simulando caneta nanquim
Na etapa da arte final o meu objetivo é passar a limpo o desenho, buscando imitar traços com caneta nanquim usando o rascunho para me guiar. Assim sendo, vou precisar de mais camadas para poder preservar o rascunho, e é aí que começa a importância da organização.
Organizando as camadas
Dica importantíssima: organizar o seu trabalho faz toda a diferença pra você encontrar rápido as camadas que quer editar!
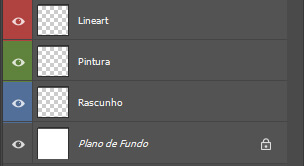
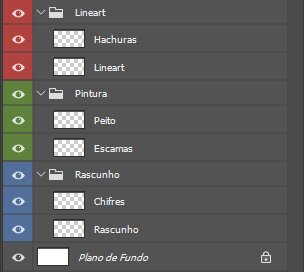
A partir do momento que vou começar a encher o documento de camadas, a dica primordial é nomeá-las! Costumo compor meus desenhos desse tipo com as seguintes camadas: Lineart, Pintura, Rascunho e Plano de Fundo.

Entretanto as vezes crio múltiplas camadas para, por exemplo, testar novos traços e ver se vão ficar legais, sem estragar os traços que já fiz anteriormente.
Quando faço isso, gosto de criar grupos de camadas para conter partes do desenho que tem a ver entre si. Por exemplo: um grupo para o rascunho, outro para a lineart, outro para a pintura etc.

Uma boa prática é mesclar camadas depois que ficar satisfeito com as alterações que você fizer usando mais de uma camada para a mesma finalidade, como a lineart. Mas faça isso apenas se não for mais precisar das camadas separadas!
Ah, e para ajudar visualmente, você pode mudar a cor das camadas, como nas imagens acima. Basta clicar com o botão direito na camada e escolher uma das cores em uma das últimas opções!
Camada de lineart
A primeira coisa que faço é diminuir a opacidade da camada do rascunho e criar uma nova camada acima dela. Na nova camada farei toda a arte final, também conhecida como lineart.
O rascunho deve servir apenas de base, portanto deve ficar parcialmente visível mas sem atrapalhar a visualização dos traços que eu fizer na camada acima.

Para obter uma textura parecida com a de caneta nanquim, usei um pacote de pincéis de Photoshop que podem ser baixados através desse link.
Com o novo pincel selecionado, deixei que a pressão da caneta alterasse apenas o tamanho do traço. A opacidade deixei em 100% e mantive a cor preta.
Controle sobre os traços
Comecei fazendo os traços como eu faria usando uma caneta nanquim. Para ter mais controle, usei o recurso de rotação de tela do Photoshop (tecla de atalho R), permitindo que eu desenhasse confortavelmente em qualquer ângulo.
A opção Suavização (smoothing) do pincel é muito útil para fazer traços mais longos, pois evita que o traço saia tremido e permite que você tenha mais controle sobre a direção da linha A suavização ajuda muito quando queremos traçar por cima de um rascunho e fazer o traço o mais correto possível.

Corrigindo erros nos traços com pincel
Meu maior aliado para corrigir erros quando faço um traço é o famoso atalho de teclado Ctrl+Z (Win) / Cmd+Z (Mac) para desfazer ações.
Outra forma de corrigir as linhas é usando a boa e velha ferramenta borracha, especialmente para retirar excessos. Usei a borracha básica redonda, com 100% de transparência e 100% de dureza, sem sensibilidade para pressão.
Espessura das linhas e rachaduras
Uma técnica que dá profundidade ao desenho é a de aumentar a espessura de determinadas linhas.
Além de fazer todos os traços do desenho, costumo traçar novamente as linhas de contorno externo, deixando-as mais grossas. Isso faz com que o desenho se sobressaia.

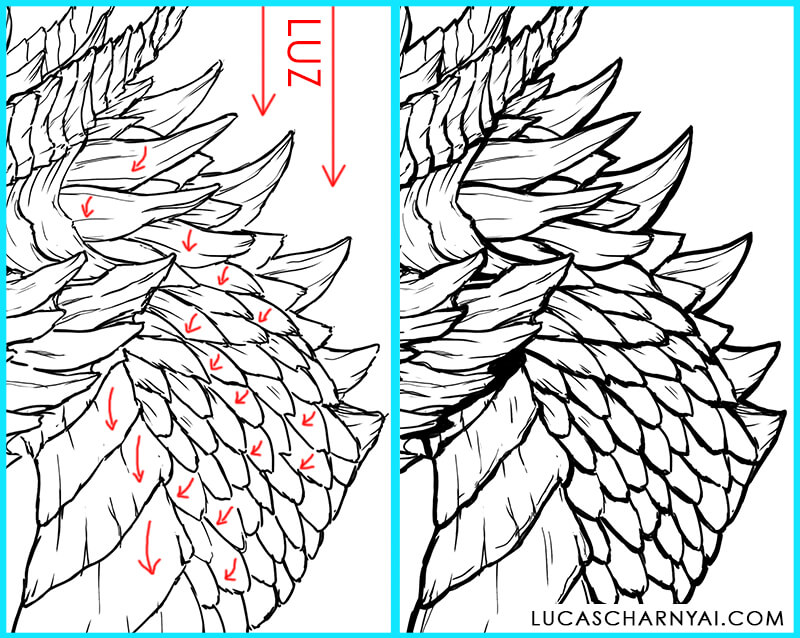
Para os traços internos, escolho uma fonte de luz, que no caso é acima da cabeça do dragão. Então, deixo todos os traços que ficam no lado oposto à luz mais grossos. Assim, o desenho ganha volume em suas formas.

Além de mudar a espessura das linhas, também acrescentei rachaduras ao couro do dragão e comecei a dar volume com algumas linhas extras, como você pode ver na imagem acima, em especial na área do peito.
Isso vai ser útil no 4° passo em que eu irei aplicar hachuras a essas áreas demarcadas para explorar ainda mais o volume com luz e sombra.
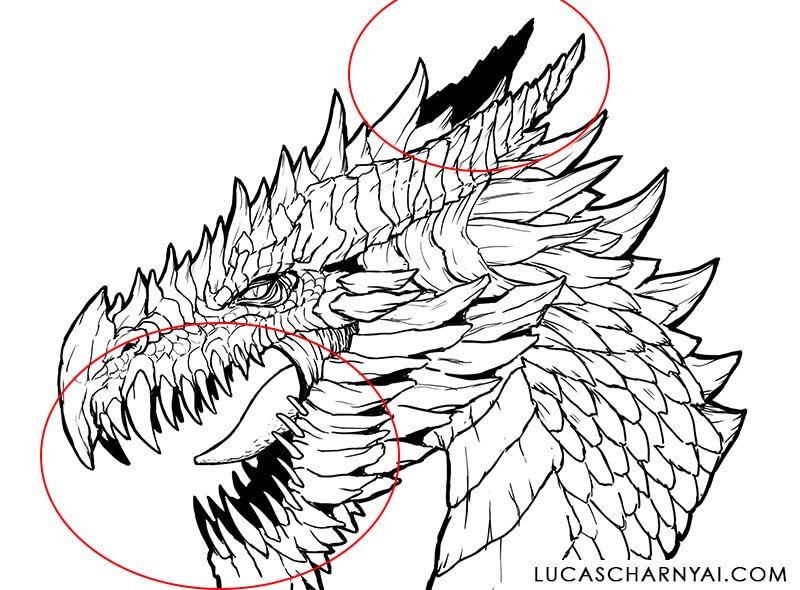
Sombras com preenchimento preto ao fundo
Para dar profundidade aos elementos que estão mais distantes do rosto do dragão, como os chifres, interior da boca e os dentes em segundo plano, preenchi essas áreas com o mesmo preto que usei para a lineart.
Fiz esse preenchimento em uma nova camada, acima da camada lineart. Usei um pincel básico redondo, com 100% de transparência e 100% de dureza, sem sensibilidade para pressão.

4° passo: luz, sombra e textura com hachuras
Para dar uma aparência maior de desenho tradicional e dar maior profundidade ao desenho, utilizei técnica de hachuras, mas para isso criei uma nova camada para ter maior controle e preservar a lineart.
Usando a mesma fonte de luz do passo anterior, fiz traços paralelos em áreas de sombra, usando o pincel nas mesmas configurações que usei para a lineart.

Além de escurecer a região, essa técnica dá um efeito muito legal de textura para as escamas e espinhos do dragão.

5° passo: fundo e luz e sombra com massas de cor
Para finalizar o desenho, apesar de eu ter gostado do fundo branco, eu quis experimentar um fundo preto. Além disso, resolvi pintar partes do dragão com tons chapados de cinza.
Fundo preto
Para pintar o fundo de preto, criei uma nova camada de plano de fundo acima da original e a pintei da cor preta com a ferramenta Lata de Tinta (G).
Porém, como o desenho é feito apenas de linhas pretas, eu precisava que a figura do dragão fosse preenchida com branco para diferenciá-lo do fundo.
Para fazer isso, criei uma nova camada entre a camada de fundo e a camada das linhas. Essa nova camada irá conter o preenchimento branco da figura do dragão.
Na camada com as linhas de contorno, fiz uma seleção da área de fora do desenho usando a ferramenta Varinha Mágica (W), e então inverti a seleção com o atalho Ctrl+Shift+i (Win) / Cmd+Shift+i (Mac). Então abri a camada de preenchimento que eu tinha acabado de criar e pintei a seleção de branco usando a ferramenta Lata de Tinta (G).
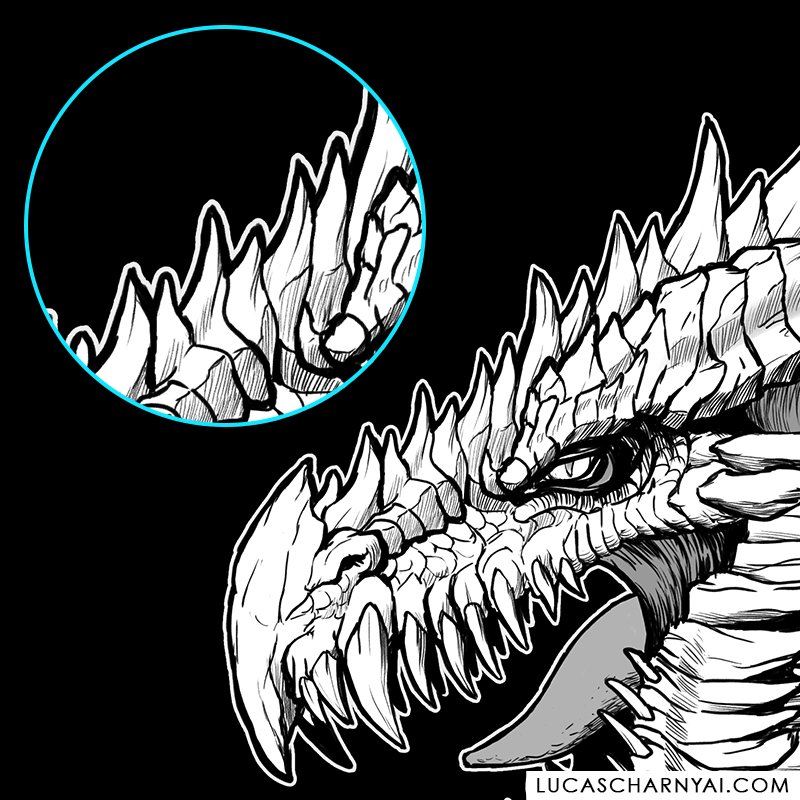
Com o fundo preto, os contornos da silhueta do desenho ficaram apagados. Visualmente isso não me agradou, pois meu objetivo era dar um destaque para as linhas de contorno.
Para solucionar esse problema, adicionei um contorno branco em volta do contorno preto. Fiz isso na própria camada de preenchimento branco, adicionando um Estilo de camada (layer style) de Traçado (stroke) branco.

Ajustei a grossura da linha até que tivesse aproximadamente a mesma grossura do contorno preto. Dessa forma o desenho ficou destacado com relação ao fundo.
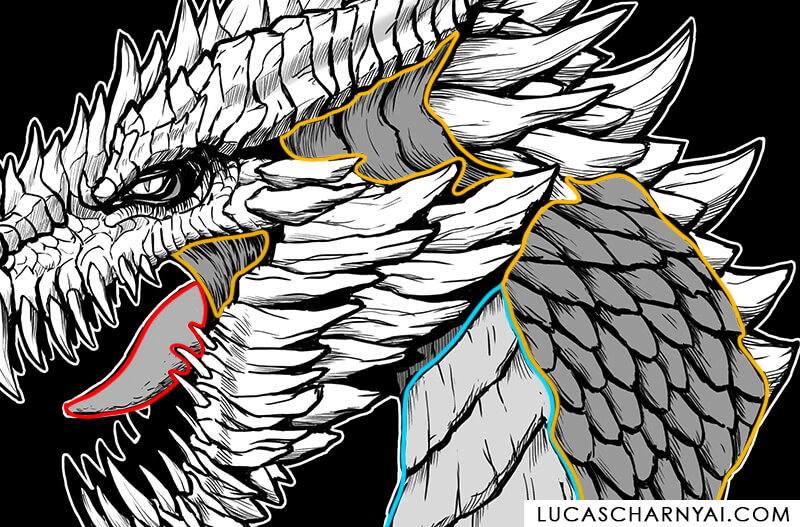
Peito e pescoço com tons de cinza
Para não deixar o desenho puramente branco e preto, resolvi pintar algumas áreas com tons de cinza.
Escolhi pintar o peito do dragão com um tom de cinza mais claro, as escamas do pescoço com um cinza mais escuro, e a língua com um tom intermediário.
Dessa forma a cabeça do dragão ficou com maior destaque, chamando mais atenção ao olhar o desenho como um todo.
Para fazer essa pintura, criei três camadas abaixo da lineart. Em cada uma delas pintei um dos tons de cinza que mencionei. Para isso, usei um pincel básico redondo, com 100% de transparência e 100% de dureza, sem sensibilidade para pressão.

A forma que usei para escolher os tons de cinza foi primeiramente pintar usando preto puro, e então reduzir a transparência de cada camada até atingir um tom que fique harmônico.
Imagem final do dragão para inktober

Detalhes Técnicos – desenho e speedpaint do dragão para inktober
A seguir vou colocar algumas informações técnicas referentes aos programas e recursos que usei para desenhar o dragão para o inktober.
Também irei citar recursos que usei para gravar e editar o vídeo de speedpaint que está no início deste artigo, que é a gravação do processo de desenho todo em velocidade aumentada.
- Tempo total de desenho: 3h
- Programa para pintura digital: Adobe Photoshop CC 2019
- Pincéis de Photoshop: Nanda’s Real Pen and Marker Brushes for Photoshop
- Tablet/ Mesa digitalizadora: Intuos pen small CTL-480
- Programa para organizar referências: PureRef
- Screen Recorder: OBS Studio
- Programa de edição de vídeo: Adobe Premiere Pro CC 2020