Eu, juntamente com vários outros artistas, nos reunimos para fazer um trabalho colaborativo (collab) com a temática de fanarts do videogame Kingdom Hearts. Fiquei responsável por fazer uma fanart do Pateta (Goofy), da Disney, que é representado nesse universo como Capitão dos Cavaleiros Reais da corte do Rei Mickey.
Enquanto isso, os outros artistas ficaram responsáveis por desenhar os outros personagens e cenários do jogo. Confira minha fanart do Pateta e trabalhos acessando a página no Facebook da Kingdom Hearts Worldwide Collab.
Nesse artigo, compartilho com vocês os passos que usei para a criação da fanart do Pateta. No vídeo acima, você confere um vídeo de speedpaint do processo. Abaixo estão listados os passos que usei, e explicações sobre cada um deles com imagens de exemplo.
1° Passo – Referências de fanart do Pateta
O primeiro e mais importante passo, antes de colocar a mão na massa, é conhecer o personagem. E fazer isso jogando com ele foi a forma mais divertida que encontrei.
Assim, passei a ter uma ideia melhor das características do pateta e seu universo. Depois disso, passei a procurar referências de ilustrações dele já feitas por outras pessoas.
A seguir, está um compilado com as principais referências e os links para cada uma delas: Referência 01 | Referência 02 | Referência 03 | Referência 04 | Referência 05 | Referência 06 | Referência 07
Infelizmente não consegui encontrar o nome dos respectivos artistas para dar os créditos. Encontrei as imagens em fóruns e sites dedicados ao jogo e ao personagem, que são lugares ricos em informação e referências visuais.
2° Passo – Rascunho e escolha da pose

Chegou a hora de colocar a mão na massa e começar a fanart do Pateta. O programa que utilizei para a ilustração foi o Photoshop CC 2014, e a mesa digitalizadora Intuos pen small CTL-480 para desenhar.
Comecei a ver as poses usadas nas referências, e a partir disso fui montando uma pose exclusiva. Utilizei um pincel (brush) básico com sensibilidade de pressão para opacidade.
Costumo começar desenhando formas mais genéricas, para ter uma ideia da silhueta. Quando fico satisfeito com as linhas e a forma com que ocupam o espaço, passo a fazer os detalhes dos maiores para os menores e mais específicos. Mesmo assim, muitos detalhes serão colocados mais tarde, quando a pintura estiver melhor definida.
Durante esse passo, redesenho as linhas que quero manter, deixando-as mais fortes e definidas. Normalmente faço isso em uma nova camada, diminuindo a opacidade da camada antiga que servirá de guia.
Quando o desenho já está bem definido, costumo deletar a camada que usei como base, e/ou apagar os excessos de linhas com a borracha.
3° Passo – Cores base

Com as linhas definidas e limpas em uma camada, começo a aplicar as cores base, separadas em camadas abaixo dessa. Preencho cada área com um pincel básico duro e opaco, respeitando os respectivos contornos.
Uma boa prática é separar o personagem por áreas, como cabeça, tronco, pernas e acessórios. Agrupar camadas e nomeá-las é um passo importante para ter um trabalho organizado. Nas versões mais recentes do photoshop é possível até mesmo designar cores para camadas em sua aba, para facilitar a visualização.
Faço ajustes na hierarquia/ordem dessas camadas e grupos, para que as cores apareçam na ordem certa. Assim, não preciso me preocupar em borrar as cores, tendo um controle maior nas bordas do desenho.
Nesse momento, não há necessidade de fazer os contornos com precisão. Com as massas de cor colocadas, passo a ter uma ideia melhor da silhueta do desenho. Nessa hora, posso até mesmo distorcer essas áreas para que preencham o espaço de uma forma mais agradável.
4° Passo – Luzes e sombras

Com as cores base definidas, é hora de começar a dar volume ao desenho usando luz e sombra. Trabalho com uma cor de cada vez, criando uma máscara sobre cada cor base. Assim, o que eu pintar não corre o risco de invadir outras partes ou ir além das bordas que eu já havia definido. Isso pode ser feito na mesma camada ou em uma nova.
Para pintar as sombras, costumo pegar a cor base com o conta gotas, e então deixá-la com um pouco mais de saturação e pretos através do seletor de cores. Geralmente faço alguns testes até achar um tom que me agrada.
Para pintar as luzes, seleciono a cor base e a deixo com menos saturação e mais brancos.
Utilizo pincéis básicos com sensibilidade de pressão para opacidade. Para formas gerais e maiores, costumo usar pincéis mais macios. Com essas configurações, vou criando o blending entre os diferentes tons.
O processo de adicionar luz e sombra pode demorar para ser concluído. Vou acrescentando tons mais escuros ou mais claros em etapas. Dessa forma, todas as diferentes cores e partes do desenho ficarão mais uniformes.
Para facilitar o processo de escurecer algumas áreas, uso uma nova camada no modo multiply (multiplicar). Nesse caso, uso o mesmo tom da cor base. Já para acrescentar luzes, uso uma camada no modo overlay (sobrepor). Mas, dessa vez, uso a cor branca ou tons mais claros que a cor base.
5° Passo – Acrescentando detalhes

Com todos os volumes bem definidos, começo a me preocupar com detalhes mais específicos. Entre eles estão as texturas, equipamentos e bordas do desenho. Gosto de usar camadas separadas para fazer essas edições, evitando eventuais problemas.
Texturas
Para as texturas, utilizo pincéis de textura com sensibilidade de pressão para opacidade. No caso das roupas ou metal, um pincel básico com scattering (dispersão) já simula bem o efeito. Mas é fácil encontrar na internet pacotes de pincéis com texturas para vários tipos de tecido e metal. Usar pincéis de textura pode dar um efeito melhor para seu trabalho.
Dependendo da necessidade, utilizo as texturas com menor opacidade para deixá-las mais sutis. Também mesclo texturas ao desenho usando a ferramenta smudge (borrar), testando diferentes configurações. Com essa ferramenta, é possível até mesmo usar um pincel texturizado para borrar outra textura, conseguindo efeitos muito interessantes.
Equipamentos e roupa
Para equipamentos, como escudo, utilizei as ferramentas de seleção para criar curvas. Assim, consegui uma superfície e formas mais duras e mais exatas, sem muito esforço. Com ferramentas de distorção, e até mesmo com o filtro liquify (dissolver), alterei a forma e a perspectiva do escudo até que ficasse na posição desejada. A pintura foi feita da mesma forma que o passo anterior.
Para partes mais específicas e menores do equipamento e da roupa, como botões, zíperes, tiras de couro e metal, usei um pincel duro básico. Assim, defini melhor as bordas, e usei a mesma técnica de luz e sombra para finalizar. Esse mesmo processo também foi utilizado para fazer detalhes menores, como arranhões e pelos. Nesse último caso, a diferença foi utilizar pressão da caneta para alterar o tamanho do pincel.
Bordas
Por último, dei toques finais nas bordas de cada parte do desenho, e também nas junções da roupa, acessórios e pele. Nesse momento, já não utilizo mais a camada com rascunho como referência, desligando sua visualização.
Deixo as bordas mais definidas com pincéis mais duros, e coloco luz e sombra na junção das partes para deixar tudo uniforme.
6° Passo – Toques finais e edição geral das cores
Após estar satisfeito com o desenho como um todo, defini uma cor de fundo que valorizava e contrastava bem com a figura do Pateta. Fiz vários testes até encontrar uma textura e degradês suaves que não interferiam ou brigavam com a figura principal.
Para destacar essa figura ainda mais, coloquei algumas luzes entre o Pateta e a cor de fundo. Gosto de usar uma camada no modo overlay para isso, com um pincel branco e suave.
Por fim, em meus desenhos eu costumo usar camadas de ajuste para dar toques finais gerais. As que mais utilizo são as de níveis, equilíbrio de cores, brilho/contraste e matiz/saturação. Se houver necessidade de acrescentar pontos de luz e sombra de forma geral, mesclo todas as camadas visíveis e recorro à ferramenta de superexposição ou subexposição sobre essa nova camada, ou uso a mesma técnica das camadas nos modos overlay e multiply por cima dessa.
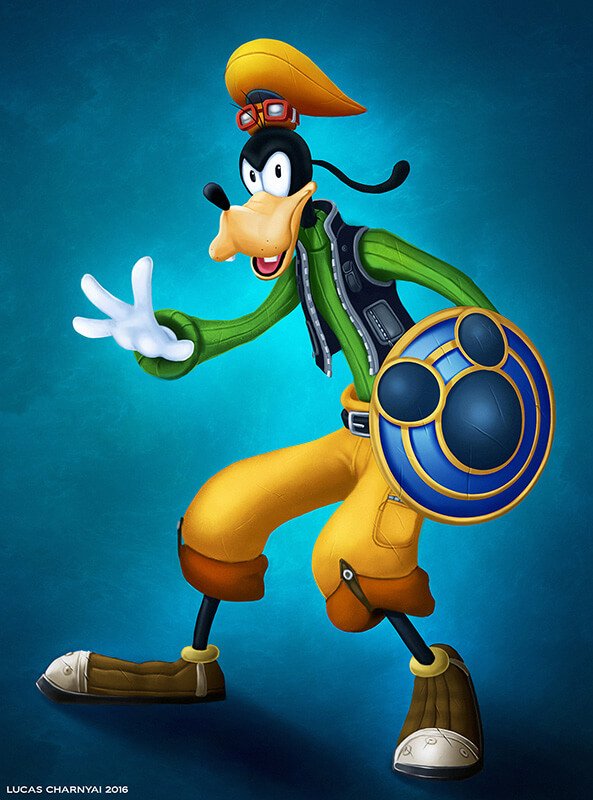
Faço todas as alterações sempre fazendo cópias de segurança das camadas e do arquivo final. Apenas deleto camadas e arquivos quando tenho certeza de que não serão mais úteis. O desenho finalizado você confere a seguir:

IMPORTANTE: É uma boa prática não criar um número muito grande de camadas. Isso, além de atrapalhar pelo excesso, também pode exigir demais do computador, fazendo com que o programa trave ou funcione de forma mais lenta.
Se você tem sugestões ou dúvidas, fique a vontade para deixar seu comentário ou entrar em contato. Espero poder ter ajudado compartilhando sobre meu processo de pintura digital da fanart do pateta. Toda crítica construtiva será bem vinda.
Detalhes Técnicos
Resultado final no DeviantArt: https://goo.gl/wkBoqK
Tempo total: 6h
Programa: Photoshop CC 2014
Screen Recorder: Camtasia Studio 8
Tablet/ Mesa digitalizadora: Intuos pen small CTL-480











