O painel Navegador do Photoshop, ou painel Navigator, funciona como se tivéssemos a ferramenta Zoom, a ferramenta Mão e a janela do documento misturados em uma coisa só.
Em outras palavras, o Navegador do Photoshop nos permite:
- Visualizar a miniatura do nosso documento completo.
- Mudar os níveis de zoom de diversas formas.
- Saber qual área do documento estamos visualizando em relação à imagem completa, especialmente quando damos zoom.
- Mover pela imagem clicando em áreas da miniatura que queremos visualizar na janela do documento.

A seguir vamos aprender como abrir o painel navegador do photoshop e como usar todas as suas funções.
Este tutorial está de acordo com a versão Adobe Photoshop CC 2020.
Abrindo o painel navegador do Photoshop
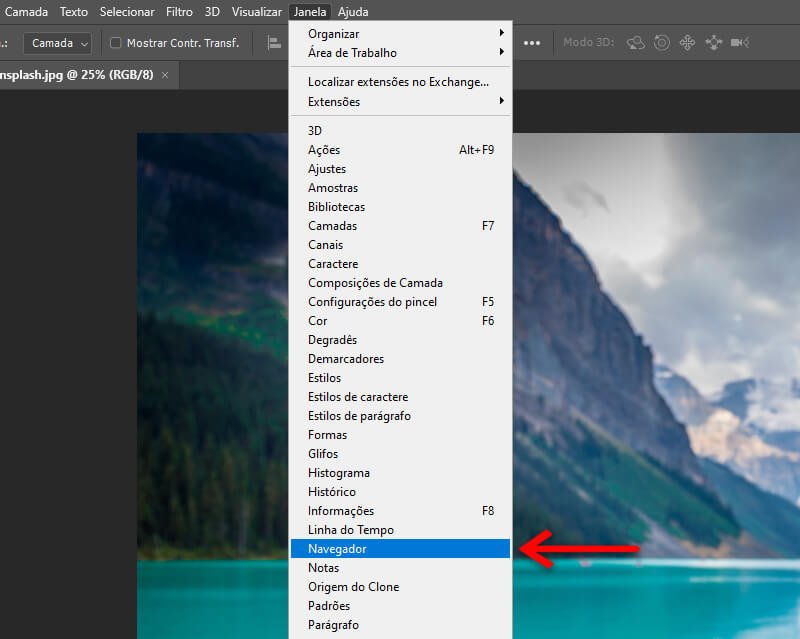
Para abrir o painel Navegador (Navigator), clique no menu Janela (Window) e ative a opção Navegador (Navigator).

O painel navegador irá se abrir. Caso você repita o passo anterior, o painel irá ser escondido. A seguir você irá conhecer as diferentes partes do painel e suas funções.
Conhecendo o painel Navegador
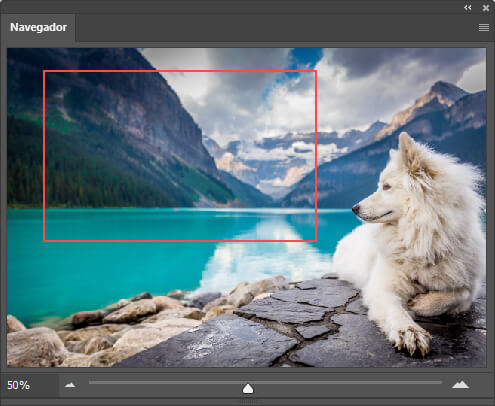
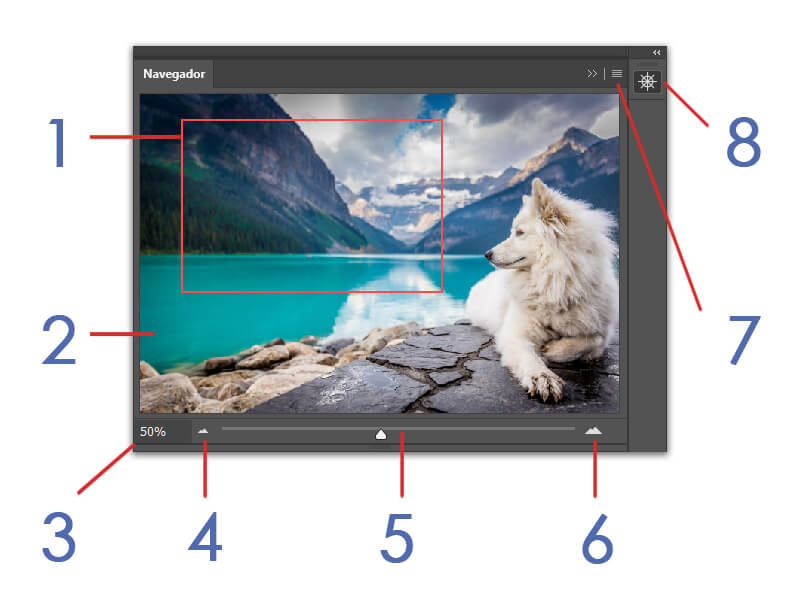
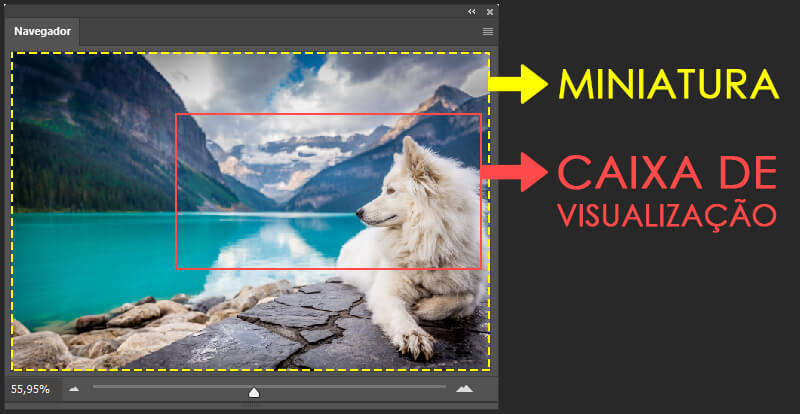
Com o painel aberto, você verá a miniatura da sua imagem completa, a caixa de visualização que mostra a área que está sendo visualizada, e controles de zoom:

- Caixa de Visualização – apresenta a área visível da imagem na janela do documento.
- Miniatura do documento – apresenta a miniatura do documento completo.
- Porcentagem do zoom – apresenta a porcentagem de zoom atual no documento, permitindo que você altere esse valor.
- Botão para diminuir o zoom – diminui o zoom da imagem cada vez que você clicar.
- Slider de zoom – permite que você aumente ou diminua o zoom ao arrastar a seta do slider.
- Botão para aumentar o zoom – aumenta o zoom da imagem cada vez que você clicar.
- Menu de opções – abre as opções de painel para mudar a cor da caixa de visualização.
- Botão do Navegador – mostra ou esconde o painel Navegador (Navigator).
Mais adiante vou explicar mais profundamente pra que serve e como usar cada uma dessas partes do painel navegador. Antes de tudo, vamos ver como usar todo o potencial do painel aprendendo como redimensioná-lo da forma mais confortável para você.
Redimensionando o painel navegador
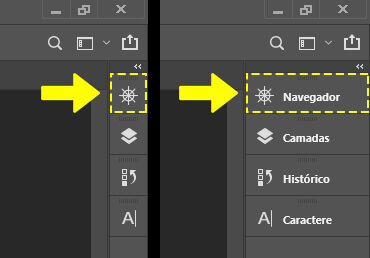
Os painéis abertos no Photoshop geralmente aparecem agrupados em colunas que ficam do lado direito do programa. Quando minimizado, o painel navegador aparece como um ícone de um leme de navio. Se você clicar na borda esquerda da coluna e arrastar, o nome de cada botão será revelado, como na imagem a seguir:

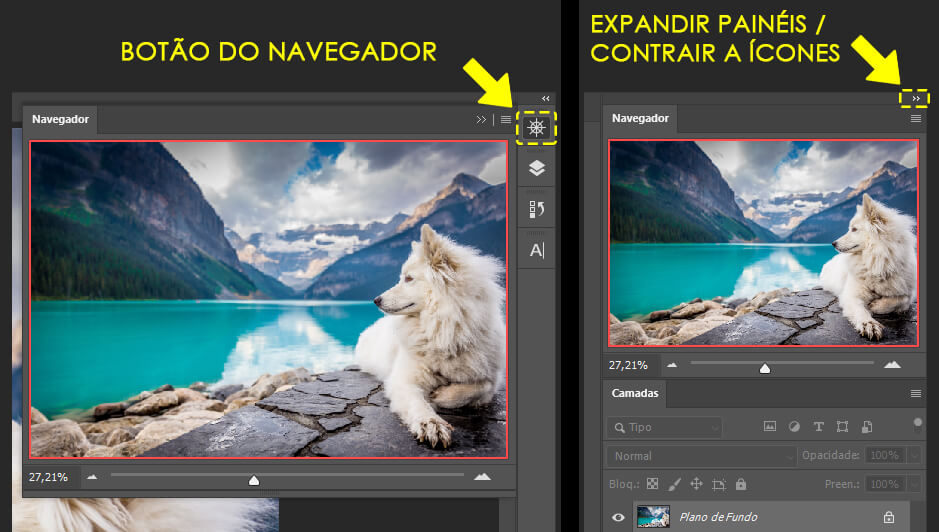
Você pode abrir ou minimizar o painel clicando no ícone, ou pode expandir todos os painéis da coluna de uma vez clicando no botão Expandir painéis (Expand Panels) no canto superior direito da coluna. Clicando novamente no botão você irá contraí-los. Veja as imagens a seguir:

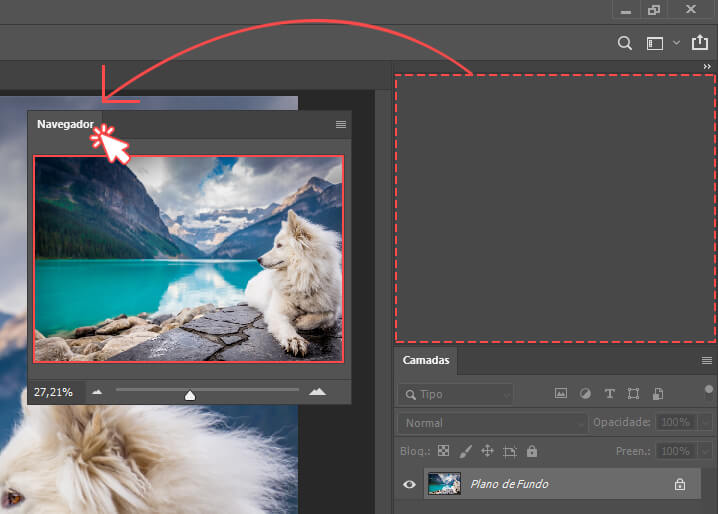
Além disso, é possível fazer com que ele vire um painel flutuante clicando e arrastando a barra que fica no topo do painel para fora da coluna. Por outro lado, você pode arrastá-los para a coluna novamente se quiser.

Os painéis flutuantes podem ser arrastados pra onde você quiser, incluindo um segundo monitor.
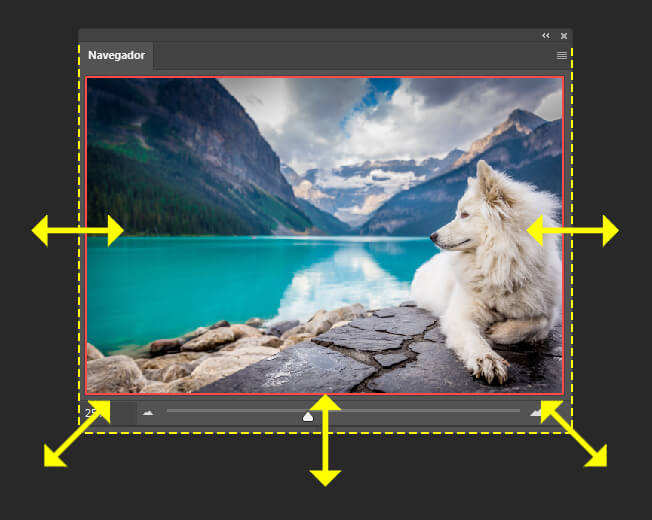
Além disso, você pode alterar seu tamanho clicando nas bordas e arrastando quando o cursor do mouse mudar, exceto na borda de cima. Assim, você pode redimensionar o painel horizontalmente, verticalmente ou diagonalmente, dependendo de onde posicionar o mouse.

Miniatura do documento e Caixa de Visualização
Ocupando a extensão da painel, estará uma miniatura do documento que atualmente está aberto. Não importa o quanto de zoom você dê no documento, o navegador sempre irá mostrar a imagem por inteiro.

Dentro da miniatura do seu documento fica um retângulo colorido chamado Caixa de Visualização (View Box). Ela representa a parte da imagem que nós estamos atualmente vendo na janela do documento.
Quando você aumenta o zoom no documento, e ele fica apenas parcialmente visível na janela do documento, a Caixa de Visualização também diminui seu tamanho em relação à miniatura, indicando qual é essa parte que atualmente está visível.
Como dar zoom através do painel Navegador do Photoshop
Existem muitas formas de dar zoom na imagem do documento através do painel Navegador. Vamos ver a seguir:
1° Forma: digitar porcentagem de zoom
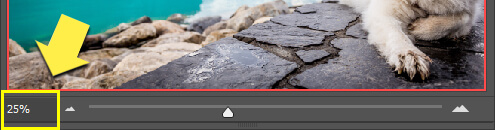
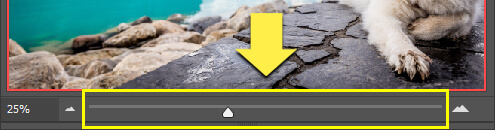
Abaixo da miniatura, do lado esquerdo, é exibida a porcentagem de zoom do documento, igual há no canto inferior esquerdo da janela do documento.

Você pode alterar esse valor clicando sobre o número e digitando a porcentagem que quiser. Não há necessidade de digitar o símbolo “%” pois o Photoshop o colocará automaticamente.
Apertando a tecla Enter (Win) / Return (Mac) ou clicando fora do painel Navegador, essa nova porcentagem de zoom será aplicada ao documento.
Dica: se você segurar a tecla Shift enquanto pressiona a tecla Enter (Win) / Return (Mac), você vai manter o valor da porcentagem selecionado mesmo após ter alterado. Isso permite que você rapidamente digite um novo valor sem precisar clicar no número de novo.
2° Forma: Controle deslizante de porcentagem de zoom
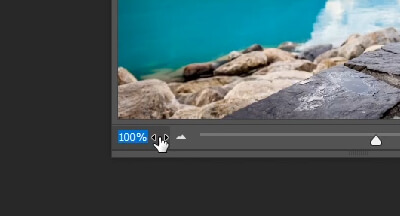
Outra forma de alterar esse número, é usando o Scrubby Slider do Photoshop. Para isso, posicione o cursor sobre a porcentagem, pressione e segure a tecla Ctrl no Windows ou Cmd no Mac. O cursor do mouse irá virar uma mão com duas setas apontando para a esquerda e direita.

Clique e arraste para a direita para aumentar o zoom, e para a esquerda para diminuir. A seguir vai uma dica para aumentar a porcentagem de zoom mais rápido ou devagar:
- 1% por vez: Se você arrastar segurando apenas a tecla Ctrl (Win) ou Cmd (Mac), o zoom será alterado de 1 em 1%.
- 0,1% por vez: Se você arrastar segurando Ctrl + Alt (Win) ou Cmd + Option (Mac), o valor irá ser alterado de 0,1 em 0,1%.
- 10% por vez: Se você arrastar segurando Ctrl + Shift (Win) ou Cmd + Shift (Mac), o valor irá ser alterado de 10 em 10%.
2° Forma: botões de zoom
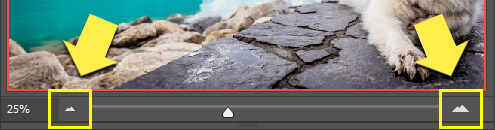
Ao lado do valor de porcentagem do zoom, há o Controle Deslizante do Zoom (Zoom Slider) com botões na esquerda e na direita. Clicando no botão da esquerda, Menos zoom (zoom out), você irá diminuir o zoom. Clicando no botão da direita, Mais zoom (zoom in), você irá aumentar o zoom.

3° Forma: slider de zoom
Entre os botões de Menos zoom e Mais zoom, está o Controle Deslizante do Zoom (Zoom Slider). Clicando e arrastando a seta do slider para a esquerda, você irá diminuir o zoom, enquanto que para a direita você irá aumentar o zoom.

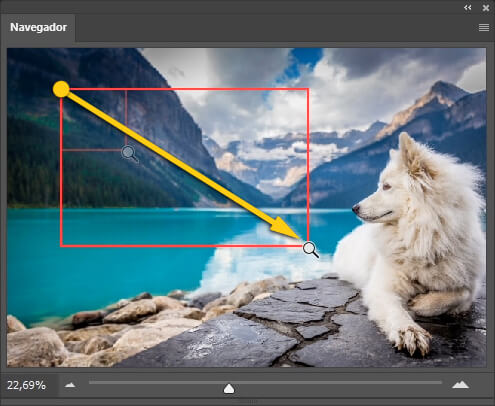
4° Forma: zoom clicando e arrastando na miniatura
Você pode selecionar manualmente uma área para dar zoom na miniatura. Para isso, segure a tecla Ctrl (Win) / Command (Mac), clique e arraste sobre a miniatura desenhando um retângulo onde que você quer dar zoom. Solte para aplicar o zoom!

Movendo pela imagem através da Caixa de Visualização
Quando a área de visualização do documento for menor que o tamanho total dele, você poderá mover essa área de visualização através do painel Navegador de forma semelhante à ferramenta Mão (Hand Tool).
Essa função ficará ativa quando a Caixa de Visualização do painel Navegador estiver menor do que a miniatura.
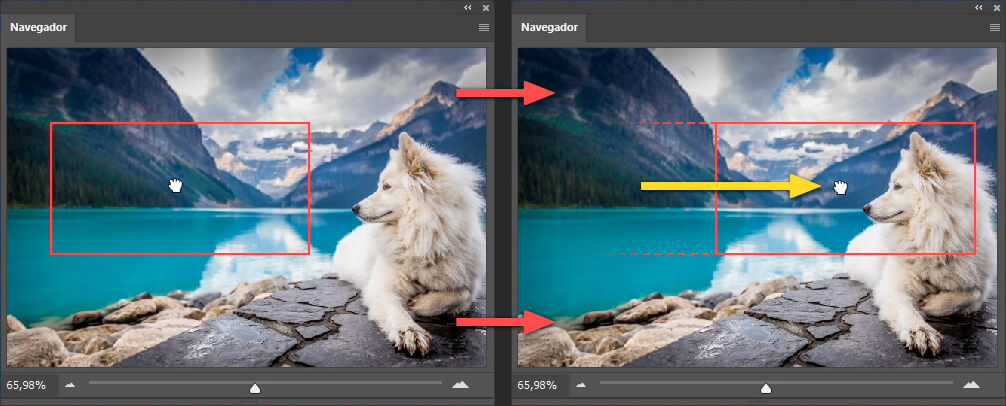
Para usá-la, clique dentro da Caixa de visualização, segure e arraste para visualizar a área desejada. Note que o cursor do mouse mudará para o mesmo da Ferramenta Mão.

Para mover em linha reta na horizontal ou vertical, segure a tecla Shift enquanto arrasta para cima/baixo ou para a esquerda/direita.

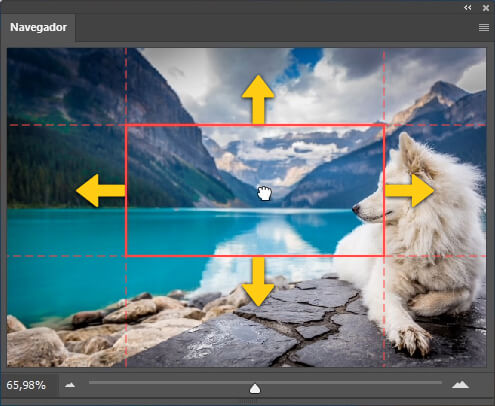
Se você clicar em uma área da miniatura que esteja fora da Caixa de visualização, esta irá imediatamente mudar para a área que você clicou.
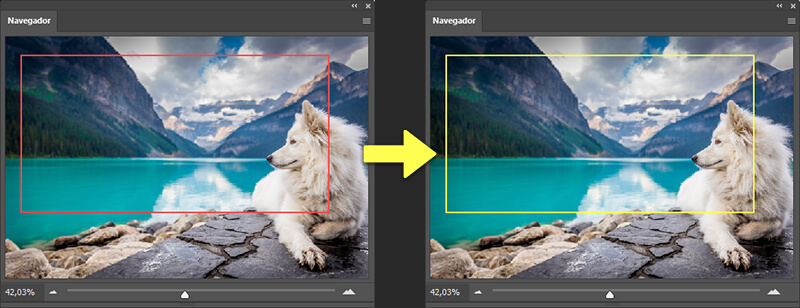
Mudando a cor da Caixa de Visualização
Você também pode mudar a cor da caixa de visualização. Isso é útil quando você precisa de uma cor que se destaque e seja fácil de ver em cima da sua imagem.
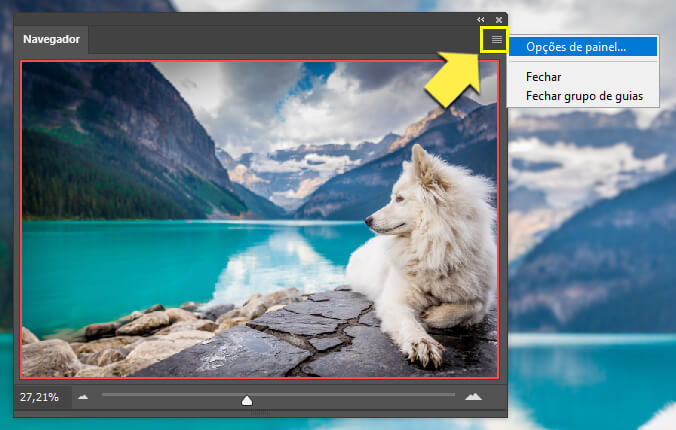
Para isso, clique no botão de opções que fica no canto superior direito do painel Navegador, e logo depois selecione Opções de Painel… (Panel Options…).

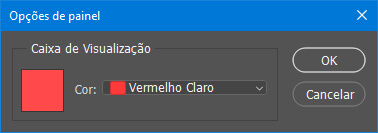
Uma janela irá se abrir para que você selecione a nova cor a partir de uma lista com cores predefinidas ou uma nova cor customizada.

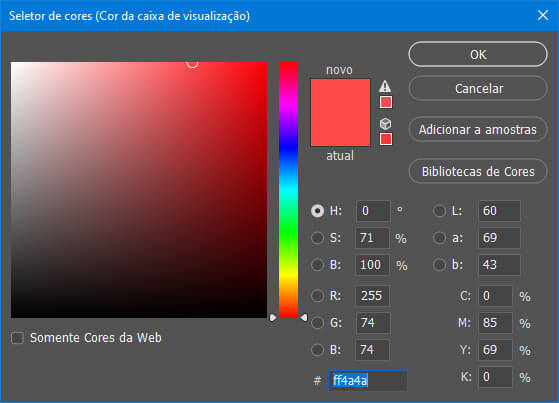
Clicando sobre o retângulo colorido à esquerda, a janela Seletor de cores (Color picker) irá se abrir para que você escolha uma cor customizada.

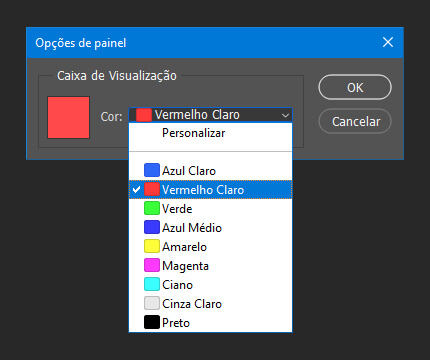
Voltando às opções de painel, ao lado direito do retângulo colorido, no menu Cor (Color), você pode rapidamente escolher uma das cores predefinidas, ou escolher a opção Personalizar (Custom), que também abrirá o Seletor de cores (Color Picker) para que você escolha uma cor customizada.

Quando estiver satisfeito, clique OK na janela Opções de painel (Panel options) para aplicar a nova cor para a Caixa de visualização (View Box).

Links e conteúdos relacionados a navegador do photoshop
É isso! Agora você já sabe como usar o poderoso painel navegador do Photoshop e como ele pode facilitar muito sua vida ajudando na visualização do seu trabalho.
Confira a seguir alguns links relacionados ao assunto:
- Tag Photoshop – Mais artigos com a tag Photoshop
- Aprendizagem e suporte do Adobe Photoshop – Página oficial de aprendizagem do programa, com tutoriais, guia do usuário e muito mais.
- Links úteis sobre pintura digital – Links diversos sobre pintura digital, com programas, estoques de imagens, paletas de cores, etc.
Se tiver dúvidas, sugestões, ou apenas quiser deixar uma mensagem sobre o assunto, sinta-se a vontade para usar a caixa de mensagens mais abaixo. Se preferir, pode entrar em contato através da página de contato.