Neste tutorial vamos aprender como criar um novo sprite no Aseprite! Ou seja, vamos configurar o documento onde podemos desenhar nossa pixel art.
Dessa forma você poderá escolher um tamanho, modo de cor e cor do fundo pro documento. Além disso, verá como mudar a proporção do pixel de forma opcional.
Este tutorial de pixel art está de acordo com o Aseprite v1.2 e v1.3 (beta).
Criando um novo sprite no Aseprite
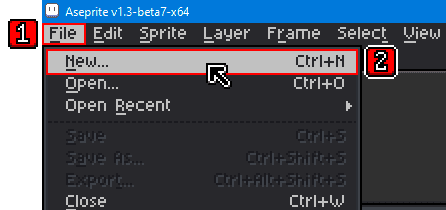
Para criar um novo sprite no Aseprite, vá no menu File > New, ou use o atalho Ctrl+N / Cmd+N. Por exemplo:

Uma janela se abrirá para configurarmos o novo sprite, como por exemplo:

A seguir explico pra que serve cada opção! Assim que terminar de configurar, é só clicar OK para criar o novo sprite.
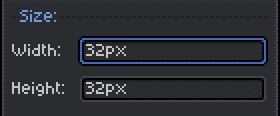
Size (Tamanho)
No topo, em Size, vamos escolher o tamanho do nosso sprite em pixels. Digite a largura no campo Width, e a altura no campo Height.

Color Mode (Modo de cor)
Em seguida, em Color mode, podemos escolher nosso modo de cores. A seguir explico cada uma das opções:

- RGBA – É o modo de cores padrão das imagens digitais, e é a sigla de Red (Vermelho), Green (Verde), Blue (Azul) e Alpha (Transparência). Nele, as 3 cores primárias vermelho, verde e azul são misturadas para formar diferentes cores. Já o Alpha é o quão opaca ou transparente essa cor será.
- Grayscale (Escala de cinza) – Nesse modo todas as cores são convertidas para escala de cinza. Ou seja, podem ser desde preto, tons de cinza até branco, e também é possível mudar sua transparência.
- Indexed (Indexado) – Nesse modo, cada pixel faz referência a uma cor da paleta de cores. Dessa forma, se você mudar uma cor da paleta, todos os pixels que fazem referência a ela vão mudar também.
É possível mudar o modo de cores depois de criar o sprite. Pra isso, vá no menu Sprite > Color Mode e escolha o novo modo.
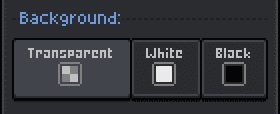
Background (Fundo)
Em Background podemos escolher a cor da camada de fundo da imagem. Ela é a primeira camada do nosso sprite e é criada automaticamente.

Escolha entre Transparent (Transparente), White (Branco) e Black (Preto).
Você poderá mudar a cor da camada Background depois, e até mesmo excluí-la se quiser.
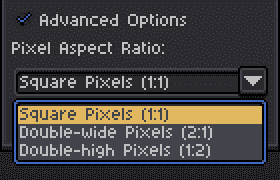
(Opcional) – Pixel Aspect Ratio (Proporção do Pixel)
Com a opção Advanced Options (Opções avançadas) marcada, aparecerá um menu pra editar o Pixel Aspect Ratio (Proporção do Pixel). Ou seja, podemos escolher a proporção entre a largura e altura de um pixel, como por exemplo:

Por padrão, os pixels são quadrados, com a opção Square Pixels (1:1) selecionada. Além disso, temos as opções Double-wide Pixels (2:1), que a largura é o dobro da altura, e Double-hight Pixels (1:2), que a altura é o dobro da lagura.
Confirmando e criando o novo sprite
Por fim, para confirmar e criar o novo sprite, clique em OK. Por outro lado, pode cancelar clicando em Cancel, ou no X no canto superior direito.
Conteúdo relacionado
Você aprendeu como criar um novo sprite no Aseprite! Agora que você criou um documento, é hora de começar a fazer pixel art.
Assim, trouxe alguns links pra você continuar aprendendo sobre o programa:









